React Developer Tools
ניתן להשתמש ב-React Developer Tools על מנת לבחון קומפוננטות, לערוך props ו-state, ובנוסף לאבחן בעיות שקשורות לביצועים.
You will learn
- איך להתקין React Developer Tools
תוסף דפדפן
הדרך הקלה ביותר לדבג אתרים שכתובים בעזרת ריאקט היא להתקין את תוסף כלי המפתחים של ריאקט. הוא זמין בכמה דפדפנים:
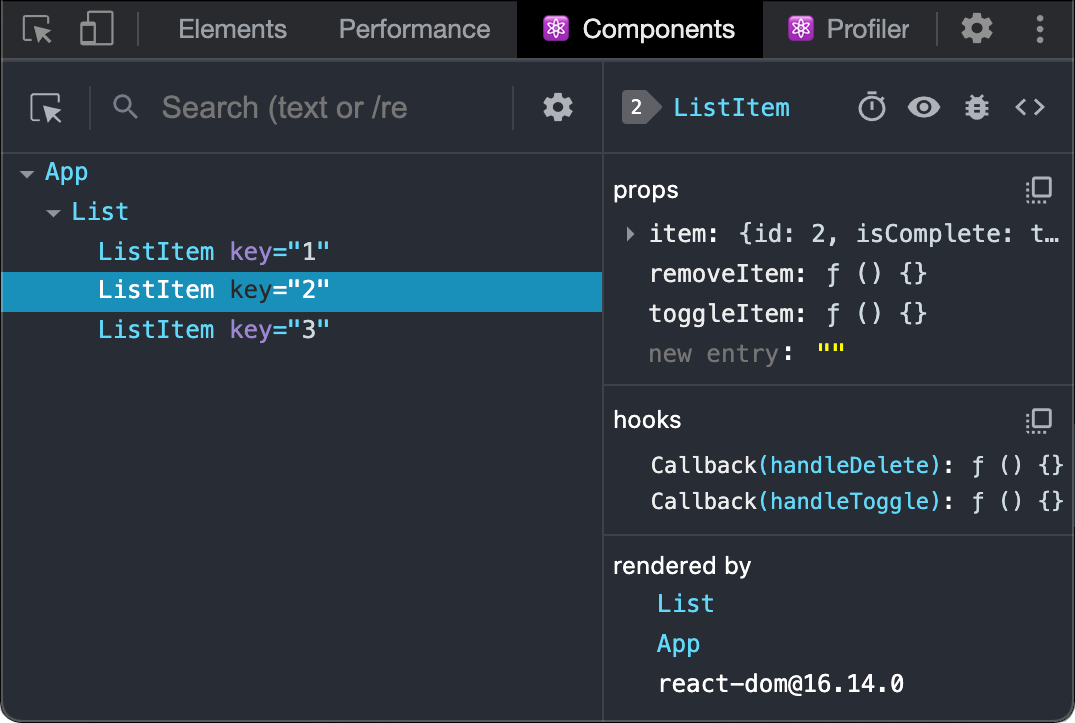
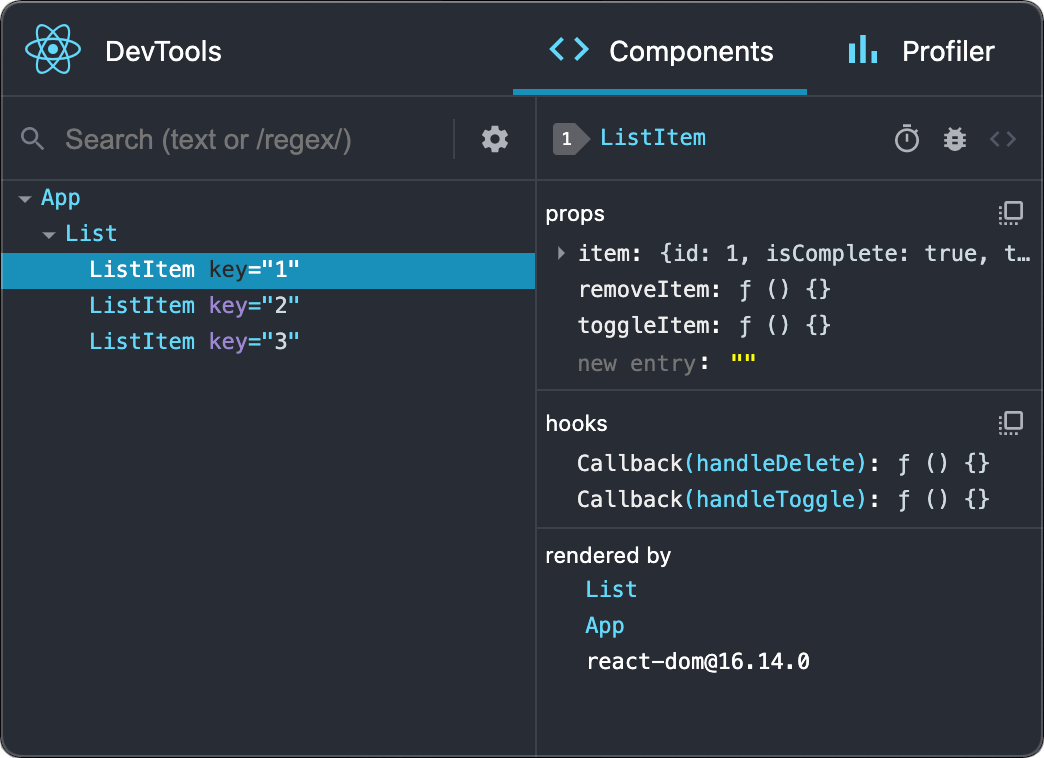
לאחר ההתקנה, אם תיכנס לאתר שכתוב בריאקט, תראה את הפאנלים Components ו-Profiler.

Safari ודפדפנים אחרים
על מנת להשתמש בתוסף בדפדפנים אחרים כמו Safari, התקן את חבילת ה-npm הזו: react-devtools
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsעכשיו פתח את כלי המפתחים מהטרמינל:
react-devtoolsלאחר מכן התחבר לאתר שלך בעזרת הוספת תגית ה-<script> הבאה בתוך ה-head באתר שלך:
<html>
<head>
<script src="http://localhost:8097"></script>טען מחדש את האתר על מנת לראות את הכלים באיזור כלי המפתחים:

Mobile (React Native)
ניתן להשתמש בכלי המפתחים של ריאקט על מנת לבחון אפליקציות שנבנו בעזרת React Native.
הדרך הקלה ביותר להשתמש בכלי המפתחים היא להתקין אותם גלובאלית:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsפתח את הכלים מהטרמינל:
react-devtoolsהכלים אמורים להתחבר לכל אפליקציית react native שרצה לוקאלית.
נסה לטעון מחדש את האפליקצייה אם הכלים לא מתחברים אליה תוך מספר שניות.